QA Heatmap Analyticsを活用して、記事ページの分析をするにはアテンションヒートマップを活用しましょう。
なかでも、特にオススメの分析方法は、ずばり、テキスト部分(本文)だけに絞ってアテンションヒートマップで分析する。という方法です。
まずは、アテンションヒートマップの見方を知ろう
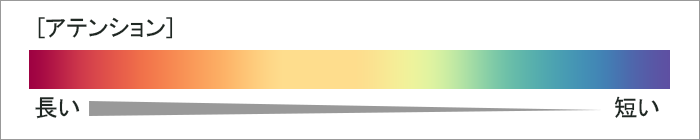
アテンションヒートマップは、ユーザーがページ内のどの位置に滞在したかを視覚的にわかりやすく表示しています。

滞在時間が長い順に、赤→オレンジ→黄→緑→青→グレーとなっています。

赤 = ユーザーが興味を示している
グレー = ユーザーが読み飛ばしている
という理解で良いでしょう。
アテンションヒートマップが最高の状態というのは、ページ全体が真っ赤っかという状態です。ユーザーがページを隅々までじっくり時間をかけて熟読しているということなので、記事全体が魅力的で価値があると捉えて良いでしょう。ただし、実際にそういったページはごく稀でしょう。
一般的には、赤やオレンジ、青やグレーが混在します。
アテンションヒートマップ分析は本文に注目しよう!
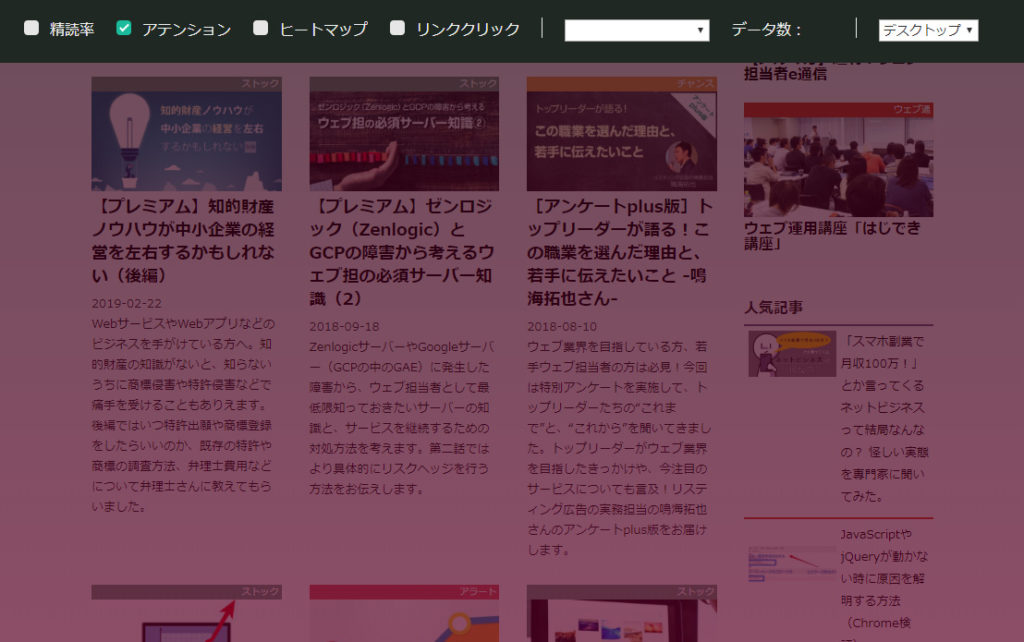
ズラーっとページの上から下まで、アテンションヒートマップで描写されたものを、ただ眺めていても、何をどうしたら良いかわからない。という方も多いと思います。
そこで、おすすめなのは、冒頭でもご紹介した「本文に絞って分析する」という方法です。

最近は、文中にたくさんの画像を配置した記事ページを見かけます。もちろん、それ自体が悪いわけではありません。文章ばかりの記事は、読み疲れますし、堅苦しくパッと見て読みたくなくなります。
しかし、見出しにつけたイメージ画像そのものには、たいした意味はなく、箸休め的な扱いであることがほとんどです。ユーザーはそれらを自然と読み飛ばします。よって、記事内で特に意味をなさないイメージ画像などは、グレーに近い色になります。
同様に、余白が比較的広くフォントサイズが大きい見出しなども、サラッと読めてしまうため、アテンション分析ではさほど気にしなくても良いでしょう。
逆に意味を持つ画像。例えば、独自で作成したフローチャートなど、しっかりと見てもらいたい図解などが読み飛ばされている(アテンションがグレーになっている)という場合は、必要に応じて画像の修正をすべきだとわかります。
しかし、画像の修正は、手間がかかるものが多いので後回しでもいいでしょう。
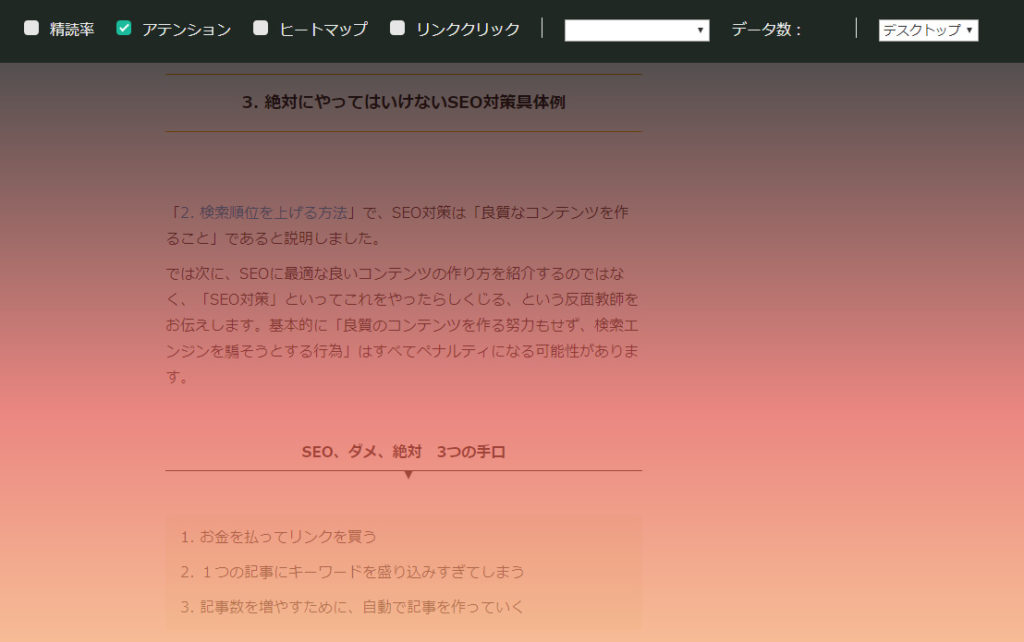
上記のことから、文章部分に焦点を絞って、アテンションヒートマップを見ていく方法が、もっとも効率よく分析できるとわかります。
どの文章がユーザーに注目され、どの文章が読み飛ばされているのかを、まずは理解しましょう。