GA Operatorイシイトモヒコさんに、アンバサダーの森野がインタビューしました。
導入でどのような課題が解決できた?QAアナリティクスと類似ツールとの違いは?


<プロフィール>
イシイトモヒコ
ハンドプリントTシャツ屋さんとGA Operator、二足のわらじで活躍中。
Twitter:https://twitter.com/tomohiko_ishii
ブログ📝: https://home-brewers.jp
QAアナリティクスとの出会い

QAアナリティクスはまだ世の中にあまり知られていないんですけど、どこで知ってもらったんでしょうか?
最初は、WordPressのヒートマップツールがあるというのを見ていて、それが多分、去年なんですけど、郡山さんが「これを使ってみようかな」みたいなツイートをしていたのを覚えていたんです。その頃はまだ自分のサイトをちゃんと作っていなかったかなんかでスルーしていたんですけど。
使いはじめたきっかけは、森野さんがQAのアンバサダーに就任したのを拝見したので。
僕がちゃんとブログを立ち上げたのが年末で、うちのブログもWordPressだし、お客さんのサイトもWordPressのところがいくつかあるので、ちょっと使ってみようかなというのでした。それでまず自分のサイトに入れているという感じです。
やっぱり知り合い経由じゃないと、なかなか知る機会はないですよね。
そうですね。
自分のサイトだけということは、がっちりしたBtoBとかでもなくて、まずは実験的にという感じですか?
実験的にというのと、自分のサイトで記事の修正とか。そういうヒートマップ関連の仕事は割と多いので、試しでいろいろと実験はしたりしていたんですけども、その流れでやっています。
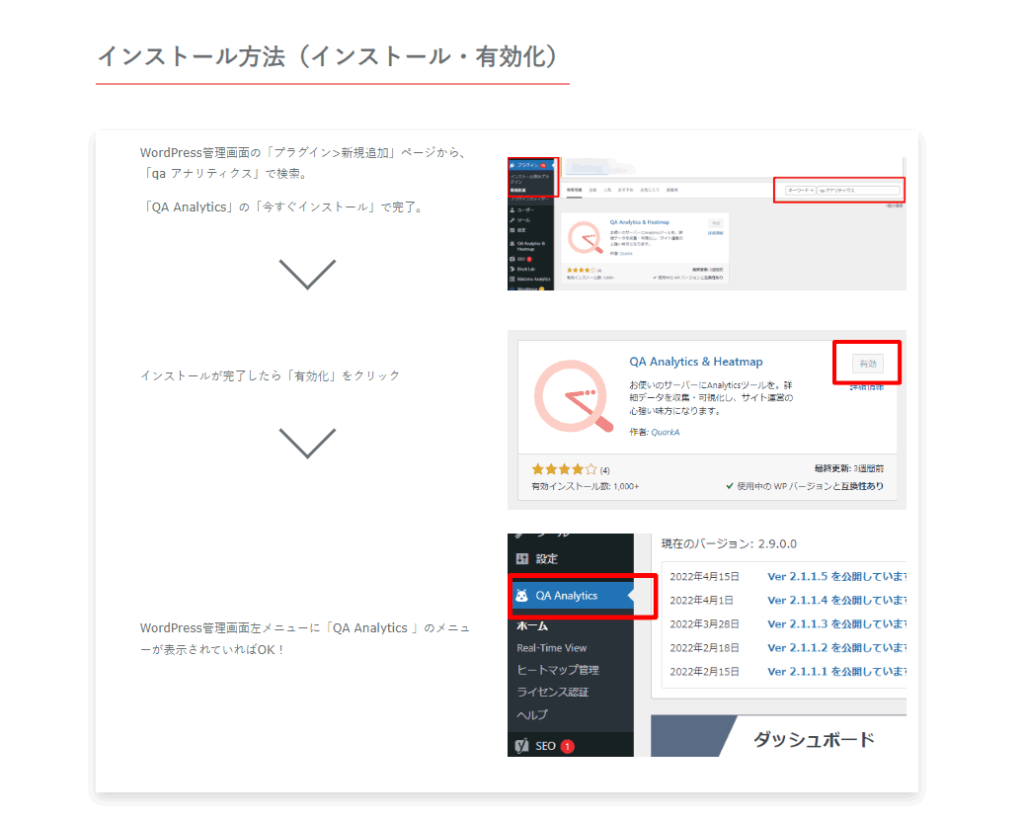
プラグイン入れるだけという手軽さにビックリ
ヒートマップがプラグインを入れるだけで設定できるのは楽ですか?
そうですね。他のツールは全てGTM(Googleタグマネージャー)が入っていれば好きに出し入れできるというのはあるんですけど、その点、最初はちょっと戸惑いましたね。プラグインを入れるだけで済んでしまうんだという。

自分のサイトにデータがたまっているから可能な話なんですけど。やっぱり手繰り慣れていると違和感がありますよね。
最初はすごく戸惑いました。「このボタンを押すだけで設置できてしまうんだ」っていう驚きがありましたね。
それは同感です。
本当にびっくりしましたね、最初は。
ページを指定しなくても、タグも関係なく出るのは楽ですよね。
楽ですね。
企業さんに導入しようと思うと、タグを入れるのだけで大変だったりしますよね。
そうですね。今お手伝いしているお客さんは、タグマネージャーを入れているところがほとんどなので、ツールを入れたいとなったらば割とさくっと入れてもらえるんですけど、中にはやっぱり「タグマネージャーって何?」というところも多いので、そういうところだとなかなか難しいですよね。タグマネージャーを入れるのに「これは一体何なんだ」という説明から入らなければいけないので。
じゃあタグを直書きするかという話になりますからね。
そうですね。そういうのが多いですね。
直書きすると、またそれはそれで面倒くさいですよね。
CMSとかで直書きだとまだいいですけど、そうでもないところもあるので。
ありますね。えらく費用がかかったりする時がありますからね。そういった意味では、プラグインというのはやっぱりメリットですかね。
そうですね。WordPressだとすごくメリットだと思いますね。
他のツールは高機能だけど一長一短
ありがとうございます。ヒートマップツールはいろいろありますが一般利用するにはちょっと高いですよね。
そうですね。自分は有料も含めて一通りヒートマップツールを使っていて、今はもうほとんどClarityで済ませているんですけど、やっぱり一長一短があるなという感じはすごくしますね。
Ptengineは普通に解析もできるし、かなり高機能ですよね。
僕が使っていた頃は、まだレコーディングがなかったんですけど、レコーディングって今はあるんですかね。
レコーディングは見たことないですけど、セグメントはきっちりわかれるので、あれは結構便利だなとは思っています。
そうですね。あれは割と独自タグみたいなのも入れられていたと思うので、当時はそんなに使いこなしていなかったですけど、そこら辺がすごく便利だったなという記憶はありました。
User Insightはどうですか?
User Insightの方がヒートマップの細かいバリエーションが多かったんですけど、なかなかそこまで見なかったです。ページが大量にあるときは便利でしたけどね。
ヒートマップはないとそれはそれで困るけど、あったからといって頻繁には見ないんですよね。
見ないですね。特に事業側にいて、それよりかはやることが他にいろいろとあるみたいなことが多いので。
ヒートマップをいじくったからといって、PVが増えたりコンバージョンが上がったり、なかなかしないですからね。
しないですね。前職の場合だと、なかなかそこは難しかったですね。これがECとかになってくると、ナビゲーションの作りなんかで結構変わってくるので、最近はすごくよく見ていますね。
今はほぼClarityを使っている?
Clarityですね。Clarityは無料で利用できるので。
機能というよりも、お金がかからないところが、やっぱり一番のポイントですか?
Clarityはお金がかからないのとGA連携ですね。ECだと購入・非購入とか、独自タグを付けられるので、イベントを飛ばしておいてそれをフックにしてフィルターにできます。無料なのにそこが使えるのはいいなと思います。
ClarityはMicrosoftなのに、(Googleの)GA連携をしますもんね。
そこはすごくありがたかったですね。
あれは不思議ですよね。
不思議です。「そこ、やってくれるんだ!」って。
いつまで続けてくれるのか不安ではありますけど。ヒートマップしか使っていないですか。セッションレコーディングは?
セッションレコーディングは使いますね。ヒートマップを見たときに、例えばカートインとか問い合わせとか、申し込みのボタンよりも下を見ているはずなのに、ボタンのところにやっぱりクリックが集中している。CTAより下を見ているはずなんだけど、どこまで見ているんだろう?というのを確認するために使っています。
ページの下までいって、また戻ってくる人とかいますよね。
結構割合としては多いですね。それがどういう動きをしているのか、あとはハンバーガーメニューのクリックってすごく多いじゃないですか。サイトによって結構まちまちなんですけど、一通り下まで見たてからハンバーガーメニューを押すサイトとそうではないサイトがあって、どちらなんだろうというが気になるので、そこはよく見ています。
1人のユーザーとか数人だとか、なんとなくわかってきますよね。
そうですね。
無料なのに意外と高機能というのがClarityのいいところですか?
無料でそこまでできるんだったらありがたい、という感じですね。
QAはあらゆるデータを1ページで確認できる
Clarityと比較して、QAはどこか違いはありますか?
大きい違いは二つあると思っていて、一つ目がアテンションが見られるところ。これはやっぱり大きな違いだと思います。というのと、他のヒートマップでよくあるのが、「クリック」「アテンション」「スクロール」の三つなんですけど、他のツールだとそれぞれがばらばらに表示されるので、そこが割と不便だなといつも思っていました。それがQAだといっぺんに見られるのはありがたいですね。
確かに全部ありますね。
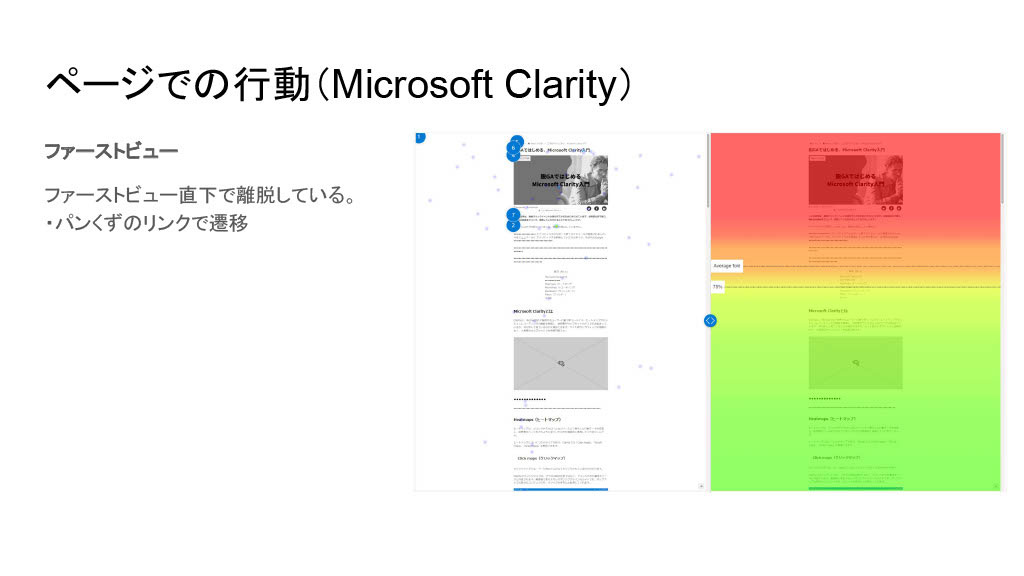
Clarityを見るときに自分はいつもこんな感じで、クリックと到達を並べて見ているんですよ。

そうすると、例えばこれだと、ファーストビューがここまできていて、でもすぐに75%で、ここが25%落ちているなと思ったときに、それってクリックされてどこかに遷移しているんだっけ、それとも普通に離脱しているだけなんだっけ、というのがわかるんですよ。ただクリックだけ、到達だけ、スクロールだけだと、どうしてもそれが読みきれないので、そこを並べていつも見ているんです。

それがQAだと、もうこの時点で、これは到達はここまで90%きていて、でもここら辺がクリックされているから、ここら辺で落ちているんだろうなみたいなものがわかるので、その点は1ページで見られるから、すごく魅力ですよね。楽ですよね。
これは本当に、私もいつも同じことを思っています。
本当にこれはいいなと思います。
全部を重ねられますよね。
そうなんです。QAはこの三つをいっぺんに並べられるというのは魅力だなと思います。
ポンポンポンとチェックを入れるだけですからね。それは確かに一番のメリットかもしれないですね。ただ、WordPressのプラグインなので、WordPressでしか使えないのが…いうことにはなるんですけど。
そうですね。
他にQAのいいところはありますか。
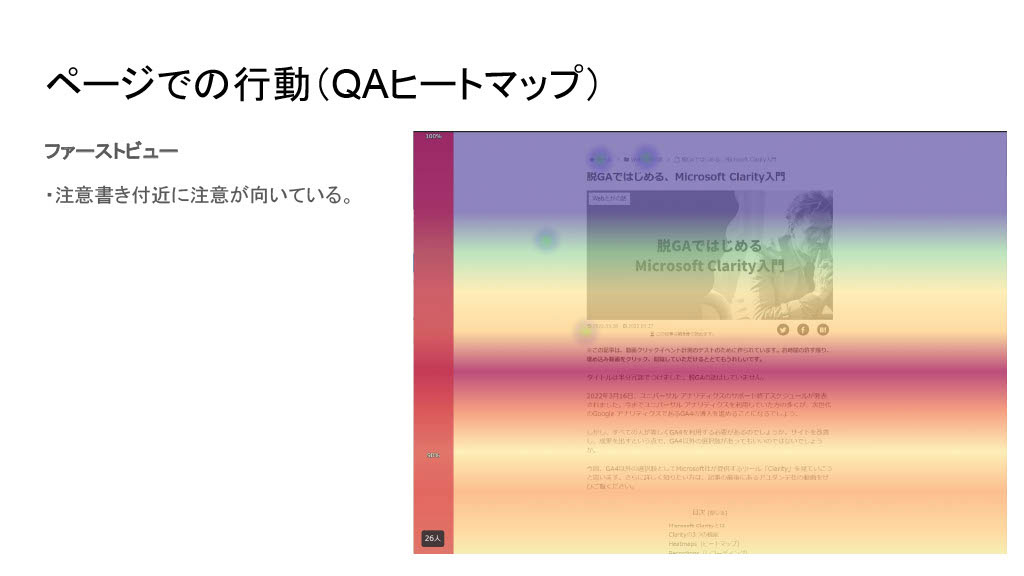
このアテンションのところでいうと、このアテンションを見られるか見られないかというのは、僕の中ですごく重要な項目です。
今お見せしているのは自分のサイトなんですけど、お客さんのところでも普段Clarityを使っていて、すごく不便だなと思うのがどこにフォーカスしているのか、それとクリックが合っているのか合っていないのか、というのがすごく気になるんですよ。

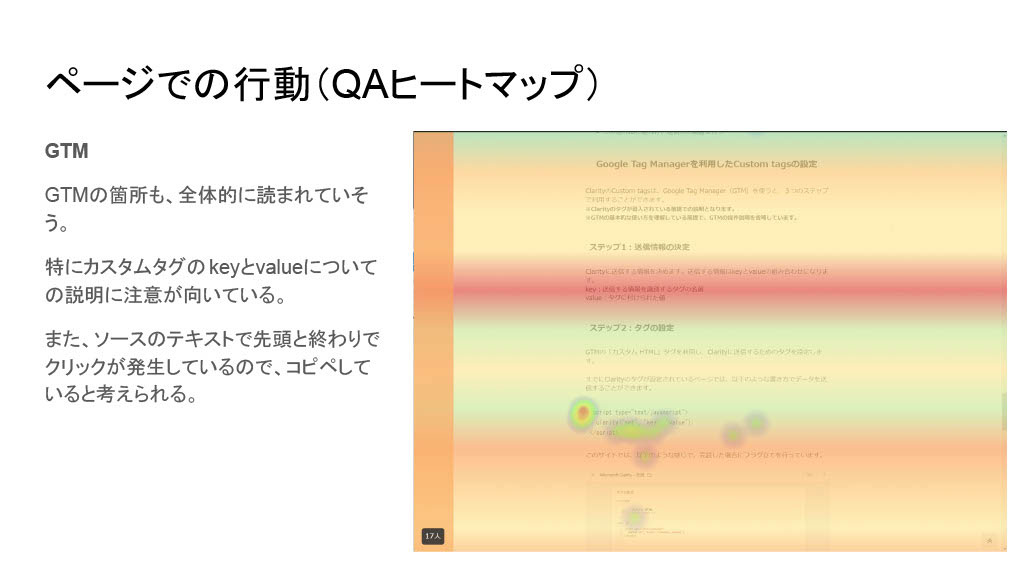
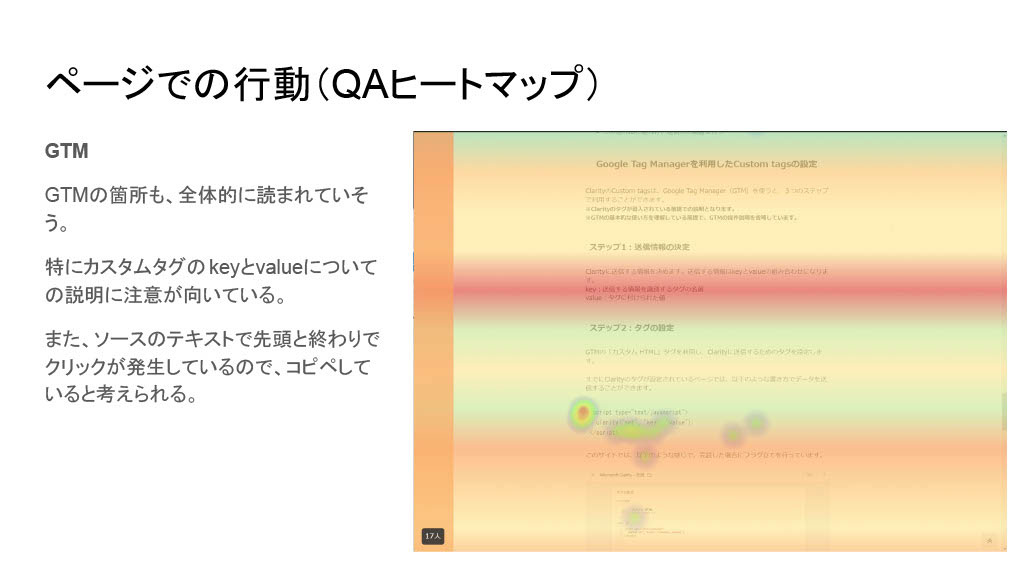
これはちょうど、Clarityのカスタムタグを入れるという話をしているページです。やっぱりKey-Valueの説明は確かに読むよね、だけど、タグのコピペのためにクリックしているというのもわかる。
ここはアテンションとクリックがずれているんですよ。これがClarityだと気付けない。ここら辺はクリックがあるから、きっと見られているはずなんだけど、どのぐらいのアテンションで見られているのかな、どこら辺がアテンションされているのかなというのがすごく気になるんですよね。
すごくわかります。でも本当にこうやって見ると、クリックって意外と左上からするんだなと思いますよね。
こうやって動きが目に見えてわかるので、QAがお客さんで使えるといいなと思うところですね。
確かに。みんなやればいいんだけど、やらないですね。ごちゃごちゃしすぎるのかな。
ヒートマップって皆さん入れていますけど、どのぐらい使っているんだろうとは思いますね。
ヒートマップは日々改善ができるのであれば使うし、そこにお金をかけていれば見ますよね。
その点、QAは無料で勝手にやってくれるから、好きな時に見られるといういいところがありますよね。無料版だとページ数の制限がありますけど。
僕はヒートマップばかり使っているので、そこら辺はすごく魅力に感じています。
あまり数字は見ないですか。
最近は数字は見ないですね。
確かに広告とか出さない限り、あまり数字は見ないですよね。
数字はアナリティクス機能の方ですよね。
そうそう。
そっちはあまり今は使っていないです。自分のサイトだからというのはあるんですけど、お客さんのサイトだとまた話は変わるかなと思いますね。
お客さんのサイトだと、結局GA4を入れますよね。
でもUAとかGA4を入れたとしても、QAのあの画面ですぐに見られるんだったら、そっちの方が楽だなと思う派です。
なるほど。いちいち他にログインするのが面倒くさいと。
そうです。それと、Microsoft Clarityも同じように、簡単なダッシュボードとして、どこから来ているかというのだったり、どのぐらいのユーザーが来ているかというのが数字で出るんですけど、それとGAを比較したときに、当然ずれるじゃないですか。ずれたものを基にして考えるんだったら、同じツールの中で同じ数字のものを見た方が説明しやすいなと思って。なるべくそちらで数字を見られるんだったら見たいなと思っています。
それはそうですよね、その数字を基に出ているものだから。おっしゃる通りですね。
Clarityは、そこの数字からさらにセグメントみたいなものを切れるので、細かいヒートマップと一緒に数字を見るのなら、ツールに合わせたいなというのは思うところですね。
考える上で、もちろんGAでざっくりとした数字とか連帯感はつかみますけど。
なるほど。それはその通りだと思います。説明するときにも、こちらの数字はこのツールで、こちらの数字はこっちのツールでとなると、説明される側も困りますよね。
はい。
すごく納得です。QAアナリティクスがWordPress以外でもし使えたら、使いたいですか?
絶対に使いたいですね。
多少お金がかかっても?
多少はお金がかかっても問題ないです。今ってヒートマップ入れるだけだと、月5,000円くらいですか?
いや、もっと安いです。3,300円(税込)。ヒートマップだけだったら、単品で機能追加(※)でいけます。
※編集部注 プラン改定により現在は廃止

そのぐらいの金額だったら、もうお客さんに頼み込んで入れてもらいたいぐらいですね。
やっぱりプラグインだから簡単にできるというメリットもありますけど、いろいろなサイトに入れられた方がいいかもというやつですね。どちらを取るかですね。
そうですね。いま自分が関わっているお客さんだと、WordPressとそうでないサイトで半々ぐらい。企業のオウンドメディアとか、そういったものが割と多いんですよ。なのでWordPressをベースにしていることが多くて、記事改善をするのには、やっぱりQAのこの感じというのは、すごく便利だなと思いますね。
オウンドメディアとかコンテンツマーケには、WordPressの利用が多いですし、QAは向いていますよね。
そう思います。ちょうどお客さんと一緒に、自分のサイトのこのQAの話を見ながら、こんなことができるツールがあるんですよって話をしていたんですけど、コンバージョンがとれるようになったら使ってもいいかもねって話していました。
コンバージョンはもうすぐできます。
QA=ヒートマップから、QA=コンテンツマーケの記事改善ツールのポジションへ
実際にヒートマップを使っていると今みたいな使い分けだし、見たいところはそういうところかなと思いました。縦長のLPで広告を出してヒートマップというパターンも多いんですけど、結局あれって広告の集客によってだいぶ影響されてしまうので。
そうですね。
ヒートマップでを使ったLPの改善は、やれるようで意外とやれていいなのですよね。
それは最近思います。ECとかLP、広告で回すLPなんかは、もうぱっと見たときに、これは「どの広告を使っているま」というのは大体わかるじゃないですか。ファーストビューで、そこから一気に50%落ちるとなると、ディスプレーとか、あまりエンゲージしなかったものなんだろうな、逆にアフィリエイトとかだと、すごく下まで見てくれるなとか。
そういうLP前後の背景を考えると、ただのヒートマップだけではやっぱり足りないんですよ。やっぱりそこから、QAアナリティクス、数字の部分でどこからの流入が多いんだろうというのがわかると、一気にそこが見られるようになるのはいいですよね。
いろいろな集客があると、意図が変わるから難しいですよね。混ざってしまうと。
そうですね。これはECとかだとその傾向が強いんですけど、記事だとまた話が変わってきて、初動がソーシャルとかで入ってきて、数か月するとオーガニックで入ってくるようになるんですよ。時間経過とともに思い切り意図が変わるので、そこが変わったことを確認しつつヒートマップが見られるというのは、機能としてはいいなと思いますね。
SNSからだと、割とちょっと見て帰ってしまうけど、オーガニックからだと読んでくれたりしますよね。
そうですね。この記事のQAで、このGTMを使ったカスタムタグの設定というところがすごくフォーカスされているんですけど、入ってくるキーワードが「Clarity GTM」とか、そういう勢いで入ってきているから、ここがすごくフォーカスされているんですよ。ここはやっぱりそうなんだなというのがすごくわかりやすいですね。

わかりやすいですね。その辺をちゃんと関連付けて見られる人じゃないと思い付かないかもしれないですけど。
Clarityだとアテンションがないから、それが見えないんですよね。
なるほど、すごくいい話です。これはもうコンテンツマーケをやっている人は、WordPressを使っていたらみんな入れてくれると思います。
僕も早く入れてもらいたいですね。
ありがとうございます。あとはヒートマップに関していうと、今後ほしいのはどんな機能ですか?
ヒートマップに関していうと、Clarityにあるからというのはあるんですけど、特定の箇所をクリックしたユーザーでセグメントをつくって、それのヒートマップを表示する。例えば、カートをクリックした人でヒートマップをつくるとか、そういった機能は欲しいですね。
セグメント的なやつですね。それは欲しいですよね。絞り込まれると、がらっと変わりますね。
結構変わると思いますね。それで見ている場所とかも結構変わったりするんですよね。
大体WEBサイトって、グローバルナビがクリックされるじゃないですか。あれをクリックする人と、下の方をクリックする人って、絶対に密だと思うんですよね。だから、その辺だけ除外とかできてもおもしろいですね。
あと欲を言えば、QAアナリティクスのレコーディングのところで、一応セッションで見たページ順を持っているじゃないですか。あの前後のページの動きみたいなものが数字で出るとすごくうれしいですね。
GAのナビゲーションサマリーみたいなやつですね。
そうです。さっきあまりGAは見ないと言いましたけど、GAでランディングページがどこかと、ランディングページと、あと2ページ目を使って“どこから入ってきて、次にどこに行くのか”というのはよく見ています。
それをすると、“このページってランディングになることはないけど、トップページからの流入が多いページなんだな”とか、“ここはランディングになっていて、こっちに抜けていくページなんだな”というのがわかった上でヒートマップを見られると、なるほどそうなるよねというのが読みやづいんです。
ナビゲーションサマリーみたいなものが見られると、こういうふうに流れていくこの役割のページなんだなとかが見えてくるので、もっと使いやすくなるなと思います。
ナビゲーションサマリーを見て、それが視覚的にヒートマップに出るという感じですね。それは非常にわかりますね。ナビゲーションサマリーだけだとなんとなくわからないけど、ヒートマップを見ると、この場所だからこう押されるんだとかってありますよね。
そうなんです。以前にあったのが、カラーバリエーションがいろいろある商品のページがすごくPVが高かったので、この色が人気なのかと思ってヒートマップを見たら、単純に左上に置いてあっただけだったんです。
よくあるやつですね。
人気なんじゃなくて、取りあえず押しただけなんだ、と。
ホームのラジオボタンとか、左上が一番押されるから、そういうやつですよね。
そうなんです。
それはナビゲーションサマリーみたいなやつだと、わからないですね。
それだと、GAのデータからPVとかナビゲーションサマリーを見ると一番上にくるので、これは見られているいいページなんだと思うんですよ。ですけど、実際にそんなことはない、と。
ただそこにあっただけ。
そうなんです。
今はその辺で複数のツールを見なきゃいけないけど、一個で見られたら楽だなということですね。
そうですね。ヒートマップって、他の人に教えるのがすごく面倒くさいというか、難しいなと思っています。というのも、さっき話しした通り、ページに入ってくる前の文脈、後ろの文脈の中で、ページの中でどう動いているかというのを把握するためのツールだと思うんですけど、視覚で見せるから、そのページだけで改善・完結できるように思えてしまうんですよね。
だけど実際はそんなことはなくて、前後のその流れを把握して改善方法を考えなければいけないんですけど、それが一個にまとまっていない。同じページや同じツールでまとまっていないことが多すぎて、GAを見て、ヒートマップを見て、またGAに戻ってというのをしなければいけないんですよって話はするんですけど、やっぱり伝わりにくいなというのがあるので。
結局、モニターが三つ、四つあって、サーチコンソールを見ながらGAを見て、ヒートマップを見て、みたいになってきますよね。
そうですね。なので、ヒートマップの分析をするときは、例えば、すごくざっくりとしたやつですけど、最初にこのページは、こういう流入とかこういうキーワードで入ってきていて、このページの中で特徴的な行動はこうですよっていうふうに流して資料を作ることが多いんです。
やっぱりそうやって見せていかないと、ミスリードしてしまうなというのはすごく思います。自分が入っていれば、そういうふうに渡せるんですけど、担当者単体で考えようとなったときに、そこが同じツールの中で完結しないと、やっぱり手を出しにくいだろうなとは思いますね。
本当にわかる人が見たら、その改善箇所はすぐにわかるんですけど、それを人に説明する方がよほど面倒くさいですよね。
はい。同じツールの中で完結していると、こことここを見たら、こういう流れでいけばいいと言えるので。
すごいヒントですね。ありがとうございます。もう相当いいことをいっぱい聞いたと思うんですけど、東郷さん、何かありそうですか。
まず、ありがとうございました。
ありがとうございます。
僕も編集とかライターをやっているので、オウンドメディアの話とか、興味深く聞かせていただきました。この間、ブロガーさんに取材をしたときに、「QAは機能はもう充分できていて、機能そのものの拡充よりもっと早く有名になってほしい。そうしたら人に紹介したくなる」というようなご意見をいただいんたんです。
例えばイシイさんだったら、こういうことをしていたり、こういうふうに表現すると人に紹介したくなるのになとか、逆に今はこういうツールだからイマイチ紹介しづらいなとか、外側から見てそうした点はあったりするのかな、というのは気になっています。
見え方ですか。見え方だと、これは言い方が適当かどうかわからないですけど、ヒートマップツールというよりかは、コンテンツ改善系やSEOツールの競合ですよね。
なるほど、コンテンツ系ですか。
多分「ヒートマップ」と言ったら「ヒートマップだな」としか思わないんですけど、ヒートマップというよりかは、コンテンツマーケティングの記事改善とかにすごく便利なツールという意味で、競合になるといいんだろうな、と。そういうポジションになると紹介しやすいなとは思いますね。
確かにメディアによく使われるWordPressに入ってしまっている手前、勝手にそうなりますよね。安くて似たような機能だけど、WordPress限定みたいな感じですよね。
なるほど。
QAを見たときに思ったのは、WordPress限定というのはあるんですけど、だからこそ、記事改善で多分すごく使えるんだろうなとは思っていて。
SEOのツールってそこだけに特化しているものが多かったんですが、そこからいろいろとコンテンツマーケ界隈に広がっていった背景がありますよね。わかりやすかったです、今の話。
今めちゃめちゃいいヒントを頂いた気がしました。中にいると、きっとこういうもんだよなとか、わかっているつもりでやっているんですけど、何か違うような気もするというか、若干もやっとした気持ちになるときもあって、今のお話は腑に落ちた感じがします。ありがとうございます。
ヒートマップって、本当に不遇だなと思うのは、新しいツールが出ると「おお!」ってなるんですけど、入れてもらった後、ほとんど使われないという。
でも、それを「ヒートマップ」と言ってしまえばそうなんですけど「コンテンツマーケティングの改善ツール」というふうになると、ぐっとやるべきことが見えてくるので。
確かにコンテンツマーケの改善ツールだけど、WordPressのプラグインだから、別立てではないですよね。
そうなんです。
土台があって、そこに機能追加なので。
ちょっと前のAll in One SEOとか、今だとYoastとかと同じ感じで、さくっと入れられてっていうふうに考えると、すごく気楽ですよね。
ありがとうございます。本当にこれはお金を払ってもいいぐらいの話でした。お忙しいところありがとうございました。
(執筆・編集 / 東郷 宝)