ECとプロレスと笑いがカオスに融合!?データ解析界のレインメーカーたなかずさんにQA広報の東郷が突撃インタビュー!ラリアットとかされないよね…?


<プロフィール>
たなかず/田辺一雄
(株)エムディエス 代表取締役 / ALSOKの技術職などを経て2000年に起業。データ復旧の集客に日本でスタートしたGoogle Adword(現在のGoogle広告)での集客が成功。ネット集客を20年近く行う。NSC東京25期。令和2年度日本商工会議所青年部副会長。
HP:https://www.lp-mds.com/
Twitter:https://twitter.com/tanakazu_ceo
ヒートマップ+クリックで考察が簡単になった

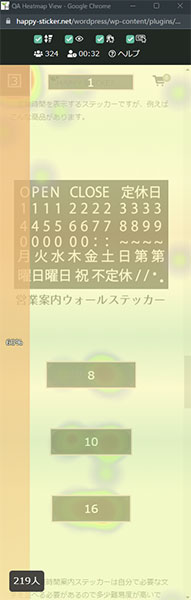
たなかずさんは実際にQAアナリティクスを導入していただいて、主にヒートマップ機能をよくお使いだとお聞きしています。具体的にはどのようにヒートマップを使っていただいているのでしょうか?
ヒートマップの情報とクリックされている数を見ています。うちではECもやっていて、Amazonや楽天など独自のドメインを取得して、ウェルカートで運営しているサイトがいくつかあるんです。そこで記事を読んだお客さんが、Amazon、楽天、自社サイトの中のどこで買うのか知りたかったんです。ヒートマップ+クリックされている数字が見られるので「Amazonで買って、手っ取り早くすぐに欲しいのかな?」「ここにボタンを置いたほうがいいのかな?」といった考察ができるようになりました。

ECサイトとの相性が良いと感じていただけていると?
そうですね。それまで私たちはいろいろな悩みや疑問を抱えていて、「商品ラインナップをどうしようかな?」「どこのサイトで商品が売れるのかな?」「素早く届くほうが便利なのかな?」といったことを悩んでいましたが、クリックされている数字を見ればすぐに解決しました。
QAアナリティクスがお悩みの解決に一役買えたんですね!嬉しいです。お話を聞いた感じだとQAアナリティクスの機能の中でも、特にクリックカウントをご活用されているのでしょうか?
そうですね。クリックカウントとヒートマップのおかげで、最後まで読んだのはどのくらいの人数で、どこをクリックしていったのかがわかるので、とても便利です!ヒートマップで、たとえばコンテンツを下まで呼んでいるユーザーは30%くらいしかないけど、「ここがよくクリックされているな」ということがわかります。

数字や色味だけでは、コンテンツが見られていることはわかっても、そこから遷移先にまでちゃんと行ってもらえているかがわからないですよね。でもクリックカウントまでされているからこそ、そのあたりがわかるということで、両方の良さがうまくマッチして使っていただけているんですね。
そうです。本当にわかりやすいです!
私たちが「こういう風に活用してほしいな」と思っていた通りにお使いいただいているので、開発メンバーも喜ぶと思います。
客観的なデータが見られるため、思い込みや仮定を減らすことができる
QAアナリティクスは機能性のみならず「見た目が直観的でわかりやすい」ということも意識して開発を行っています。こちらについてはいかがでしょう?
とても簡単でわかりやすいです!うちはECだけではなくてコンサルもやっているので、お客さんに「はい、これです」という風に見せやすいところがまた良いですね。
お客さんに見せる際に「楽になった」とか「効率化したな」というような、実感されたエピソードなどはありますか?
Googleアナリティクスにはレポートツールがありますよね。うちはFARO REPORTというものを使っています。これは全体的な成績はわかりやすいのですが、ページビューが増えているけどなかなかコンバージョンしないという懸念がありました。それで、ヒートマップを入れたほうがいいかなと思って、いろいろなツールを試していたんですよ。QAアナリティクスも実際に自分のところで試してみたら、これがすごくわかりやすかったんです!お客さんにもオススメして実際に入れてもらっています。
ご自分で実感していただけでなく、オススメまで!とてもありがたいです。以前、ユーザーさんから「どの画面をどう見せればいいのかが難しい」という声が、よく挙がっていました。その点についても改善を重ねてきたので「相手に伝わりやすかった」と言っていただけて、とても嬉しいです!逆に「もう少し改善してほしいな」と思われているポイントはありますか?
シンプルに画面をお見せする分にはいいのですが、中には「印刷データが欲しい」という方もいらっしゃいます。うちは観光協会さんなどの行政寄りのクライアントさんもいらっしゃるので、そういったところからは「紙資料が欲しい」という要望が上がることもあります。そのため、効率よく紙資料に落とし込む方法があれば助かりますね!もちろん画面を見せれば納得していただけるので、ものすごく困っているというわけではありませんが……。
紙資料だと数字や文字がメインなのでどうしても難しい印象になってしまいますよね。
そうなんです!スクショを撮って分割していけばいいのかなとも思いますが、そのあたりを自動化できるようにしてほしいです。
そのあたりにも絡む話になりますが、先日QAアナリティクスをバージョンアップしました。サーチコンソール連携や、GAも含めたデータ・レポートに付随する機能を強化しています。もし「それよりもこっちを改善してほしい」と思うことがありましたら教えてください。
クリック数がコンバージョンにつながっているかどうかを、ヒートマップ上でわかるようになればありがたいです。
なるほど、開発の参考にします!QAアナリティクスを導入したことで、ご自身の業務において改善されたと思うポイントはありますか?
客観的なデータが見られるので、思い込みや仮定を減らすことができました。
それを実感したエピソードってあったりします?
たとえば購入ボタンをつけている記事とつけていない記事があるのですが、やはり購入ボタンを明確にしたほうが、購入数が上がることがわかりました。さらに「誰の作った記事がどこまでスクロールしてもらえるか」という点まで把握できるので、外注のライターさんを選ぶときの指標になっています。
客観的なデータが業務を外注する際にも役に立っているんですね。
こちらでこっそりデータを見て、発注する人を変えるのはアリですね。ただ、あまりこういうことを言うとライターさんに嫌がられそうですけど……(笑)
QAなら客観的データでファンの気持ちを知ることができる
先ほどお客さんにも勧めていただいたとのお話がありましたが、QAアナリティクスがマッチするのはどういう業界や職種の人だと思いますか? あるいは「こういうところに役立ちそうだな」ということがありましたら、教えてください。
我々が今関わっているクライアントさんの中に「琉球ドラゴンプロレス」というプロレス団体さんがあります。その中でコラムなどの記事を書いていまして、サブスク料金を払うことで読めるようになっているんです。最近はエンタメ系でもサブスクが増えてきているので、試しに琉球ドラゴンプロレスさんのサイトで導入してみようかなと考えています。どのようなテーマの記事が読まれるか、どのような構成にすれば下までスクロールしてもらえるか。そういったことがわかれば、満足度を測る指標になると思います。

読み物系のコンテンツで価値を実感してもらいやすい、ということですね。
そうですね。サイトでは実際に琉球ドラゴンプロレスの選手たちが記事を書くので、我々がフィードバックをしたところで「それってあなたの感想ですよね」と返されてしまう懸念があります。そこでQAの出番です。客観的なデータを提示することで、納得してもらいやすいのではないかと思っています。ヒートマップを見れば、読まれているかどうかが一発でわかりますからね!リアルなファンの行動がわかりますし、実験的に導入してみようと思っています。もしそれがうまくいけば、観光協会などコンテンツを重視されるお客さんに対しても「このように改善しましたよ」と、事例としてお伝えすることもできるようになるかと思います。
「データやヒートマップを通じて、ファンの方たちの気持ちを知ることができた」というのは、とても良い事例になりそうですね。
そうですね。「読み物としての価値を数値化する」という観点では、ECをはじめ、あらゆるサイトで活用できるものだと思います。
読み物系コンテンツの指標はPVになってしまいがちですよね。
そうですよね。あとはいいね数、コメント数、シェア数あたりになるとは思います。とはいえ、どこまでしっかり読まれているんだろう?という疑問はありました。
それは本当にそう思います。私もメディア編集者が本業なので、実際に記事が読まれているのかどうかは非常に気になっているところでした。PVだけだとわからないですから。
ビジュアルもリアルタイムでわかりますよね。たとえば「スクロールし過ぎたけど戻っている」ということもわかるので、臨場感をもってデータを伝えることができます。
「ユーザーさんのリアルがそこにある」という感じですよね。
そうだ。QAアナリティクスって、WordPressにログインしていないと画面の確認できないですよね?
そうですね。WordPress上ですべてが完結する形で作っているので、WordPressだけには入っていただくことになります。
WordPressで全部できちゃうのがQAアナリティクスが最強なところなんですが、URLを共有したらすぐに見られるとか、そういう小技も効いてくるとありがたいです!ログインしなくても30分か1時間だけ有効のURLを発行するような形になるとか。そうなったらお客さんに共有する際にとても楽になるのでありがたいですね!
感覚的には、記事プレビューをお見せするようなイメージですか?
そうですね。ずっと見られる状態はヤバいかなと思いますんで。
ありがとうございます。QAアナリティクスを使い込んでいる方ならではのおもしろいアイデアだと思います!いつ実現できるかわかりませんが、開発チームにも共有しておきますね。ちなみに、QAアナリティクスを知っていただいた最初のきっかけって何だったんでしょうか?
最初は、QAアナリティクスでアンバサダーをされている森野さんがSNSでシェアしていたのがきっかけです。当時、うちはヒートマップを使っていなかったので「そういう新しいサービスができたんだな」というくらいの気持ちでいました。しばらくして、コンテンツの中身を知りたくなるような出来事が立て続けに起こったので、森野さんがシェアしていたことを思い出しました。
そのタイミングで、あらためてQAを意識されたわけですね。そのときは、どうやってQAアナリティクスのサイトにたどり着いたのかって覚えていますか?
森野さんがシェアされていたものを探して、そこからアクセスました。
森野さんがシェアしたリンクから飛んだということは検索ではないですね。SNSを絡めた導線はわかりやすかったですか?
そうですね。TwitterやFacebookに投稿されていたのを覚えていたので、特に検索などはしませんでしたし。
ありがとうございます。それでは、他社のツールと比較して「この部分はQAアナリティクスよりも良いな」と思ったものはありますか?
いえ、比較自体をしていません。森野さんがいいよと言っているものは大概良いものなので(笑)
それは森野さん喜びますね(笑)。
森野さん、そういうところはドライじゃないですか!

たしかに(笑)。他に私たちに聞きたいことはありますか? 話がまったく変わっても大丈夫ですよ。
後ろの熊の写真は意味があるんですか? (笑)
単純に熊が好きなだけなんですが、あとま印象付けになればと思っています(笑)。「ああ、あの熊に食べられそうな人ね!」みたいな感じで覚えてもらえれば。
ちょうどいいところに頭がありますよね(笑)。
では今日は貴重なお話ありがとうございました!また今度は森野さんも交えてお話しましょう!
いいですね!ありがとうございました。