QA Heatmap Analyticsを使い倒す!アテンション、クリックヒートマップ、スクロールマップ、クリックカウントマップそれぞれの役割と使い方
QA Heatmap Analyticsでは、分析対象ページのアテンション、クリックヒートマップ、スクロールマップ(精読率)、クリックカウントマップ(クリック数)のデータを見ることができます。
それぞれ実際にどのように分析していくのか、グーグルアナリティクスと組み合わせた使い方とあわせてご紹介します。
目次
アテンションの役割と有効な使い方
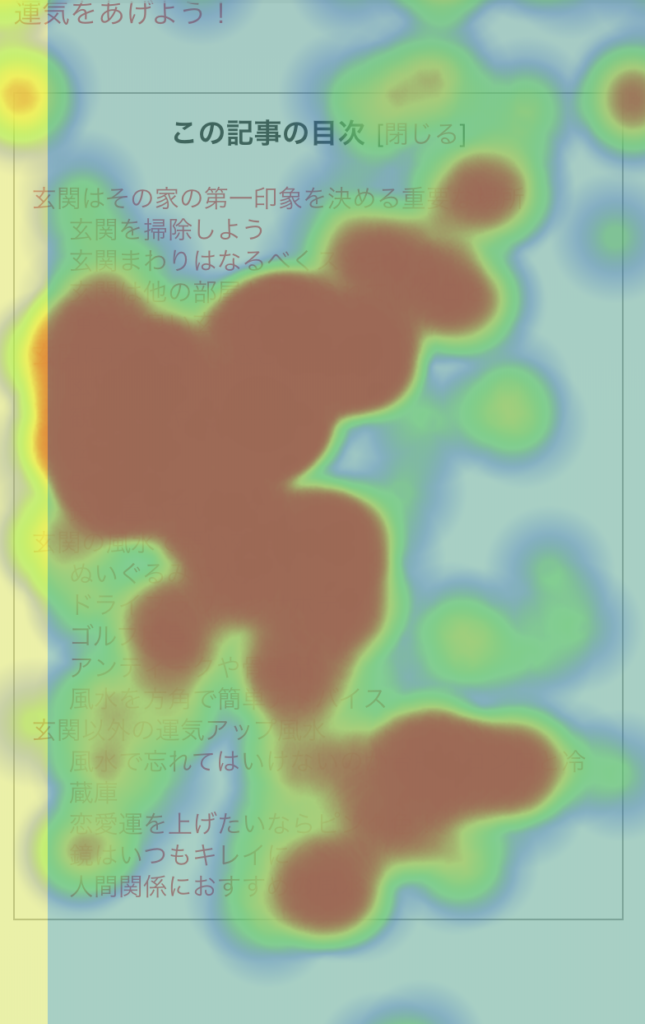
アテンションは、赤→紫でページ全体を覆って表現されています。

紫色は、滞在時間が短く、ユーザーの関心が薄い部分。逆に赤色は、滞在時間が長く、ユーザーが興味を示している部分になります。
色分けされているので、視覚的にわかりやすく、ページ内のどの部分にユーザーが滞在したかを知ることができます。
その部分での滞在時間が長くなるにつれ黄色く表示されます。
アテンションは、グーグルアナリティクスの、ページ平均滞在時間とあわせて見ることで、より高い精度で分析することができます。
ページ平均滞在時間が長い記事には、理由があります。その理由をアテンションでみつけることができるのです。
逆に、ページ平均滞在時間が短い記事には、何かしら原因があります。その原因を特定するのにもアテンションが活躍します。
詳しくは、グーグルアナリティクスとヒートマップの決定的な違いと改善すべきページの見つけ方の具体例で解説しています。
クリックヒートマップの役割と有効な使い方
クリックヒートマップでは、ページ内のどこがクリック(タップ)されたかを知ることができます。

クリックがたくさんされている部分が赤く大きくなっていきます。
クリックヒートマップは、グーグルアナリティクスの「ページ/セッション」やCVまわりの指標と合わせて活用します。
記事のどの部分(どんな内容)がクリックされているのかを分析していくことで、適切な位置に内部リンクや外部リンク、CVボタンを貼っていくことができ、ユーザーの満足度を高めていくことができます。
ECサイトやアフィリエイトサイトでは、特に重要になってきます。
スクロールマップ(精読率)の役割と有効な使い方
ページの左端に表示されます。ユーザーがページ内のどこで離脱したかが一目瞭然です。

スクロールマップ(精読率)は、グーグルアナリティクスの「直帰率」や「離脱率」と合わせて活用します。実はグーグルアナリティクスでは、ページがどのくらい読まれたかは計測できませんので、それを精読率で補足します。
直帰率や離脱率が高いと、悪い記事だと思われがちですが、ユーザーの問いかけにしっかりと回答し、満足してもらった可能性があります。
たとえ、直帰率や離脱率が高くても、精読率が高い記事であれば、ユーザーに満足してもらえたと判断できます。
逆に、直帰率や離脱率が高く、精読率も低い場合は、ユーザーの求めている記事ではなかった可能性が高くなります。
クリックカウントマップ(クリック数)の役割と有効な使い方
QA Heatmap Analyticsでは、ページ内のクリック数を測定することができます。一般的なヒートマップツールにはあまり見られない機能です。
どのリンクがどれくらいクリックされたか、すぐにわかるので、特にコンバージョン周りで活躍します。
また、トップページやカテゴリページの記事一覧や商品一覧といったページや、目次でも、クリック数を具体的に把握することができます。
クリックヒートマップと同じような機能ですが、ヒートマップはその特性上、クリック数が多い場所では、どこがクリックされたかを判断するのが難しくなります。

クリックヒートマップだけでは、判断しきれない部分をクリックカウントマップで補うという使い方がおすすめです。
アテンション、クリックヒートマップ、スクロールマップ(精読率)はまったく別物!
かなり簡単に、それぞれの役割とアナリティクスとの組み合わせ方をご紹介しましたが、このように実際に活用するときは、アテンション、クリックヒートマップ、スクロールマップ(精読率)をまとめて一緒に使うことはほとんどありません。
ここを理解しないと、宝の持ち腐れになってしまいます。
それぞれまったく違うデータを分析、表示しているので、ごちゃまぜにして考えると迷宮入りになってしまうので、注意が必要です。
それぞれ、まったく別物であるということを理解して、上手に活用していきましょう。