QA Heatmapがβ版として本サイト内で産声をあげた2020年2月12日。
それからコロナの本格化など、予想もしていなかった形で世界が大変になり、急速なオンライン化が進む中、せっせとチームで開発し、名前のお尻にAnalyticsがついてWP公式プラグインとして正式にリリースできたのが昨年8月27日。
それからも平均1.5週間に一回のペースで改善を重ねたQA Heatmap Analytics(日本名:QA ヒートマップアナリティクス)は、今週末2月12日(金)に一歳の誕生日を迎えます。
おかげさまで最近はブログ記事などでも少しずつ紹介していただけるようになりました。QA利用者からは「使いやすさに驚いた!」といったご意見をいただく事が多いです。
しかし逆に「有益すぎてライバルが増えそうなのであまり教えたくない!」という声もちらほら聞こえてきていまして(汗)、むしろ知る人ぞ知るという感じになっています。
お友達に紹介してもらえたらスタッフ一同泣いて喜びます
今回の1周年を記念して、今日からお友達にQAをご紹介をして頂くと、無制限で計測ページ数が増えるようになりました。
これで無料で十分使えるツールになりましたし、本当に多くの方にプラグインを入れるだけで、手軽に行動分析の面白さを味わって頂きたいと思っています。
改めてQAを試して頂き、もし気に入って頂けた方は、お友達紹介プログラムを活用してブログやTwitter、 Facebookなどでご紹介頂けると嬉しいです。
正直、今は少ないですけど^^;ブログやTwitterで紹介されるとチームは盛り上がったりして、やはり開発のモチベーションになっています。
それに多くの方に使って頂くほど、バグをはやく潰せたり、開発のスピードを早めて、新機能を予定より早くお届けすることができます。
無料だからといって今年も手を抜くことなく、より多くの方に知って、使って頂く一年にしたいので、より良いツール開発のためにも、ぜひご協力頂けたら嬉しいです。

※有料との違いについて
ちなみに有料との違いについて気にされる方もいらっしゃると思いますが、無料で十分に使えるようにしたのですが、有料はビジネスユーザーのためのツールといいますか、圧倒的に時間が節約できるように設計しています。当然、我々自身も有料ライセンスを自分達で使ってそのメリットを享受しています。
そのあたりのポリシーなどはFAQに記載していますので、興味のある方はご覧ください。
現QA Heatmap Analyticsの5つの特徴
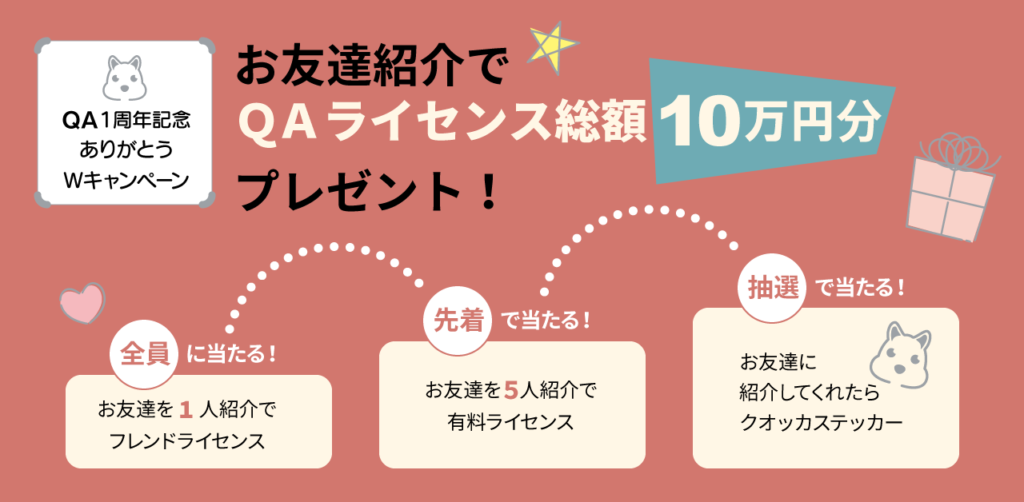
1.お友達紹介で計測ページ数の無限アップ
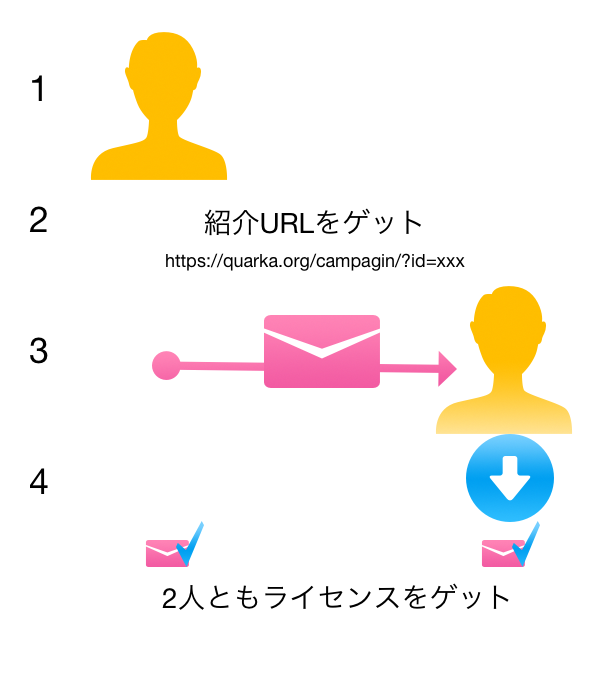
多くのヒートマッププラグインは計測ページが1ページだけのことが多いですが、QAは、お友達紹介プログラムを活用して頂くと、ご本人とお友達のお二人にお友達ライセンスが届きます。
このライセンスにより計測ページ数が増えるのですが、本日リリースしたバージョンから、ご紹介があるたびに、ご紹介者の計測ページ数が勝手にどんどん無限に増えるようになりました。
これにより、例えばブログやSNSなどで一度ご紹介しておいて頂ければ、勝手に計測ページ数が無限に増えていきます(その都度メールで通知が行きます)。もちろん先ほどお伝えしたように、そこから申込んだ人にもライセンスが届きますので、閲覧者にもメリットがあります。
これで、ほぼ無料でかなりのことができるようになると思います。
2/12からのキャンペーンでも、お友達紹介プログラムの参加者は自動エントリーされてお得なので、QAをご紹介くださる方はぜひご利用ください。
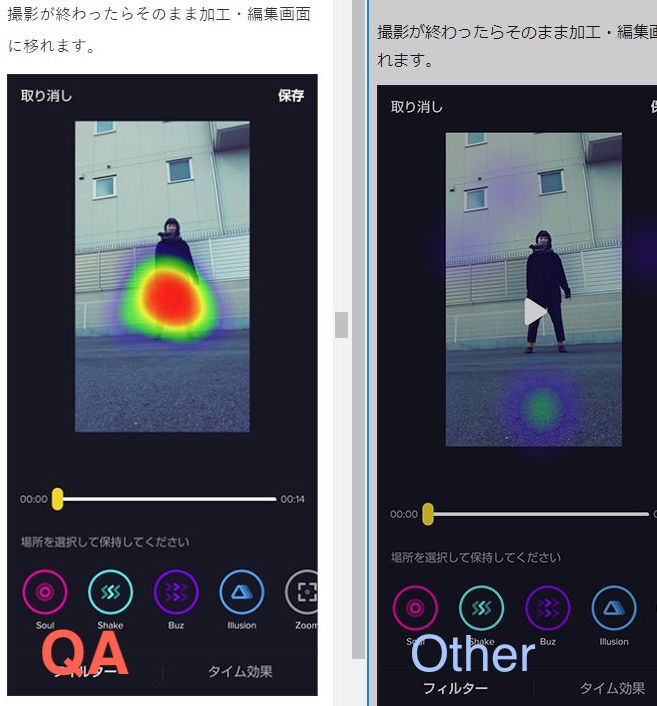
2.録画再生機能

ブログなどでQAをご紹介頂く時に、すごくフィーチャーして頂ける機能です。ユーザーが閲覧した行動をその場で録画し、すぐに再生することができます。
自分たち調査ですが、現時点で、QAは世界中もっとも正確にリアルタイムで全ページの録画データを記録する無料ソフトなので、例えば広告キャンペーンを開始した当日に「この広告LPの反応どうかな?」などを見る場合に便利だと思います。
こちらもプラグインインストールをするだけで、リアルタイムですぐに計測が始まるので(今から入れれば30分後には見れます)、まだの方はぜひ体験して頂きたいな、と思います。
なお、察しの良い方はお分かりだと思いますが、QAは旧GAと同じデータを持っていて、さらにこのような録画(イベント)データを同時に記録しています。つまり旧GAと新GAの計測を自動で同時にやっているようなもので、この二つが融合することによって実現できるQAならではの機能を今後お見せ出来ると思います。
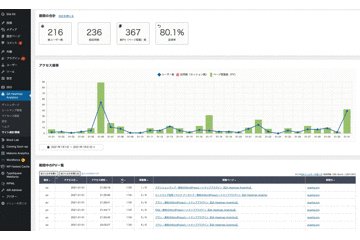
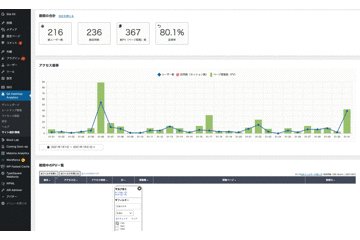
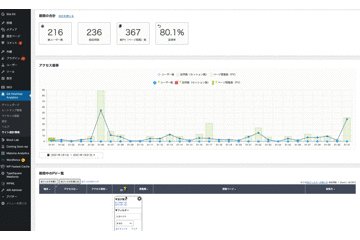
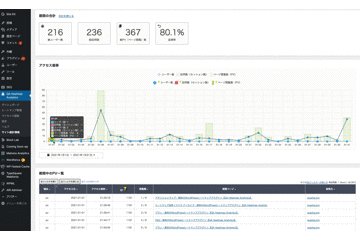
3.サイト統計情報

2/12にリリース予定の新機能です。
上記画像を見てもらったらおわかりの通り、Googleアナリティクスのような画面なのですが、Excelのフィルタのようにデータを簡単に絞り込んでグラフを確認できます。日付時刻も出ますしユーザーも絞り込めますので「この日に申し込んだ人はどのページから来たの?」もすぐにわかります。
実はQAはプラグインインストール直後から自動で全ページビューのデータを記録しています(無料版で全ページ取得していています)。GA4ではなく、旧Googleアナリティクスと同じです。細かいですがutmパラメータにも対応しています。
「実は」というのは、今まで表示画面がなかったので、おそらくDBを見た人以外、誰も気づかなかったと思うからです。
今までプラグインを入れていた方は、データが溜まっているので、すぐに使い始めることができます。ぜひ2/12にアップデートしてお試しください。弊社内でもすごく好評の機能です。
余談ですが、QAは根幹のデータを早めに溜めておいて、表示画面はユーザーテストに時間をかけてからリリースすることが多いので、今すぐ使う予定がない人も、とりあえずプラグインだけ入れておいて頂くとデータが溜まるのでいいかな、と思います。
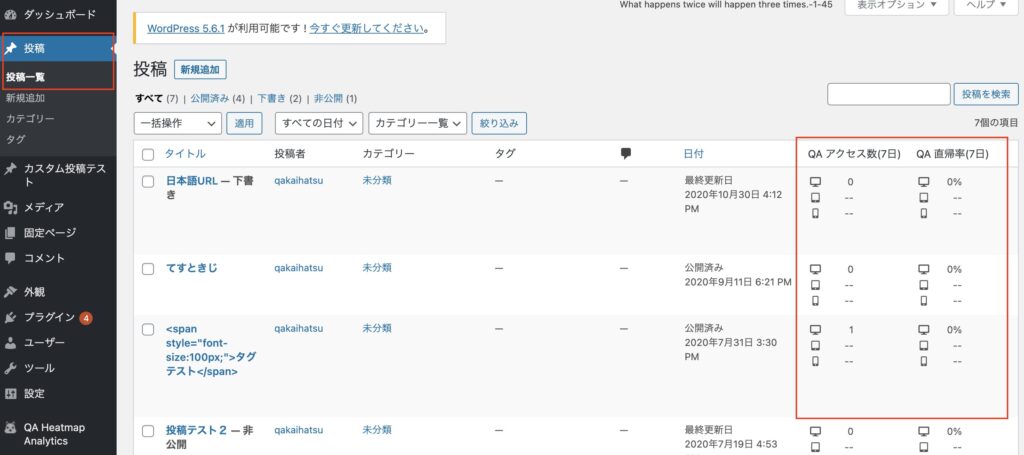
4.投稿、固定、カスタム投稿一覧に各ページのアクセス解析を表示

わざわざQA Heatmap Analyticsの画面にアクセスしなくても、普通にワードプレスの投稿画面から各ページの状況が一目でわかるようにしました。
これにより、記事のリライトをする時や、最近書いた記事のアクセスに自然に気づけるようになりました。記事って書いた後、ほったらかしになりやすいですからね。。
5.データの改善
最後は画面がなくわかりづらいのですが、β版と比較して大きく変わったデータについて。
この1年運用する中で、内部のデータ構造を見直したりして、とにかく「速く、軽く、正確に!」動けるように対処していっています。
以前の記事でもご説明しましたが、世界のウェブサイトの三分の一のシェアを占めるWordPressにおいて、その世界中の未知のサーバーを相手に正確かつ速くて軽いデータ分析ソフトを作るというのは大きなチャレンジなのですが、ほぼ完成形に近づいたと自負しています。
いくつかの条件が重なったエンタープライズのケースでは、どうしてもワードプレスの公式プラグインとしては使えない軽量化の手法もあるので、ある特定の機能は有料サポート付きで出すしかないとは考えていますが、それでも現時点でほとんどの世界中のサイトを「無料プラグインを入れるだけで計測できる」状態にできたかと思います。
QA Heatmap Analyticsは、ヒートマップではなく、今まで存在しなかった「自立分散型行動分析(アナリティクス)プラットフォーム」であり、多くの方に使ってもらうほど、より進化するように設計しています。今後も改善を続けて行きますので、楽しみにして頂けたらと思います。
最後に。これからのQA
今日は、QAが生まれて最初の一年を新しい5つの機能で振り返ってみました。
今週末2月12日の誕生日から、こちらのページで一周年記念キャンペーン(2/12公開)を行います。祭りみたいなものなので、ぜひ楽しんで頂けたらと思います。
これからのQAなのですが、ロードマップにあるように今年の春夏ごろにver2.0になる予定です。ver2.0はサイト統計情報の拡張がメインになってくると思います。過去PVデータを検索して録画再生ができたり、ですね。これが無料でできる解析ツールは世界初かと思います。
また今年はこのロードマップには出ていない形で、別の観点で喜んで頂けるモノをリリースする予定です。これはちょっと驚かれるかも知れませんが、その時のお楽しみということで笑。
また来月くらいからnoteでQAについての情報発信をまずは月1本くらいのペースで行います。
noteの記事は我々がインタビューを受ける形で進められており、また違った角度でQAについて知ってもらえるのかな、と思っています。
それでは、また1年後に二周年を振り返る記事を書くと思いますが、良い意味で期待を超えたというご報告をできるよう頑張ります。
今後ともQAをよろしくお願いいたします。